Covering popular subjects like html, css, javascript, python, sql, java, and many, many more. Since i am using fontawesome v5.3.1, i would like to update this answer since the folder structure was changed a bit in this version.

Font-awesomemincss Online Link Code Example
W3schools offers free online tutorials, references and exercises in all the major languages of the web.

Font awesome min css download. With way more on the way! Content delivery at its finest. No, we are not kidding.
That's a total of 6,690 new icons so far. Grab a fresh cup and sample some of our latest progress on version 6 ! Native app support, more category packs, sharp icons, and.
Ad download 100's of fonts, graphic assets, actions, icons & more! Font awesome is a web font containing all the icons from the twitter bootstrap framework, and now many more. If a page is cached, and loaded without the mouse over the window (i.e.
Another big css file is ssba.css, it is 123kb in size. Use font awesome how you want: Whilst the implementation in bootstrap is designed to be used with the element (bootstrap v2), you may find yourself wanting to use these icons on other elements.
Font awesome, the iconic font and css framework. Copy the all.min.css file from the css folder and add it in your stylesheets.; Ad download 100's of fonts, graphic assets, actions, icons & more!
Upgrade to version 5 and get twice the icons. Is it possible to host the font files in our own server? And sponsored by cloudflare, fastly, ns1, bunnycdn & dmitriy akulov.
Download 6 files download 6 original. Font awesome 4 is so 2017. Instantly share code, notes, and snippets.
Via our cdn, download font awesome to host yourself, or install the latest via npm. Hit the refresh button or load something in an iframe) then the page gets rendered before the font. We make it faster and easier to load library files on your websites.
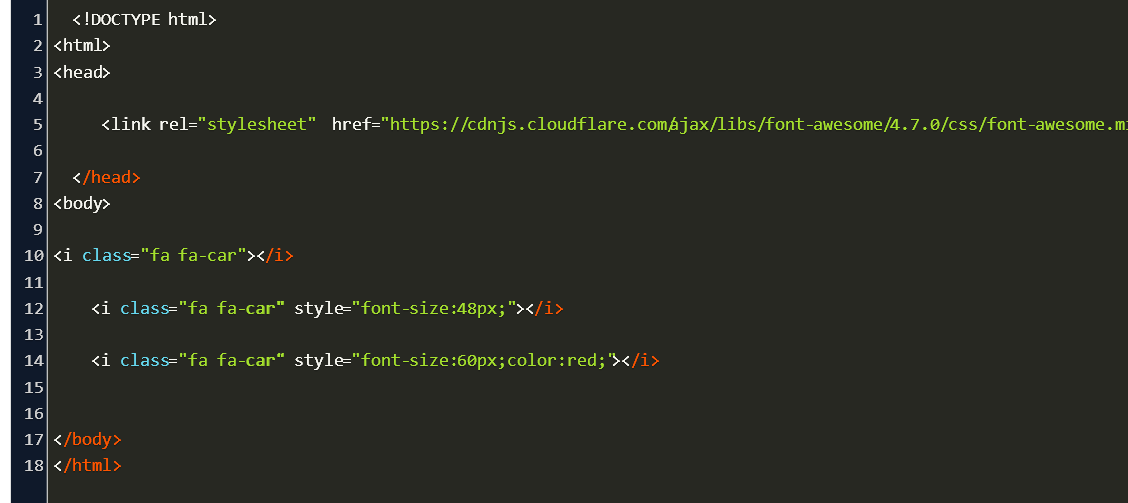
Font awesome gives you scalable vector icons that can instantly be customized — size, color, drop shadow, and anything that can be done with the power of css. First, download the fontawesome v5.3.1 and extract the folder.; Check what makes us production ready.
Now, copy the webfonts folder from fontawesome extract and place it into your project one directory above to your. The v6 beta 2 contains 14,554 total icons across 5 styles + brands, compared to v5's 7,864.

Use Font Awesome Icons In Css - Stack Overflow

Fontawesome-allmincss Has Backslas In The Font Name Issue 13050 Fortawesomefont-awesome Github

Min And Max Widthheight In Css In 2020 Css Web Design Resources Web Design

Folio - Creative Portfolio Templates Portfolio Templates Portfolio Template Design Creative Portfolio

Known Education Css Template Includes A Home Page Slider Carousel Contents And Contact Section Css Templates Html And Css Templates Templates

Notification Page Design - Html Css Sass Bootstrap Kiran Workspace Page Design Css Preprocessor Html Css

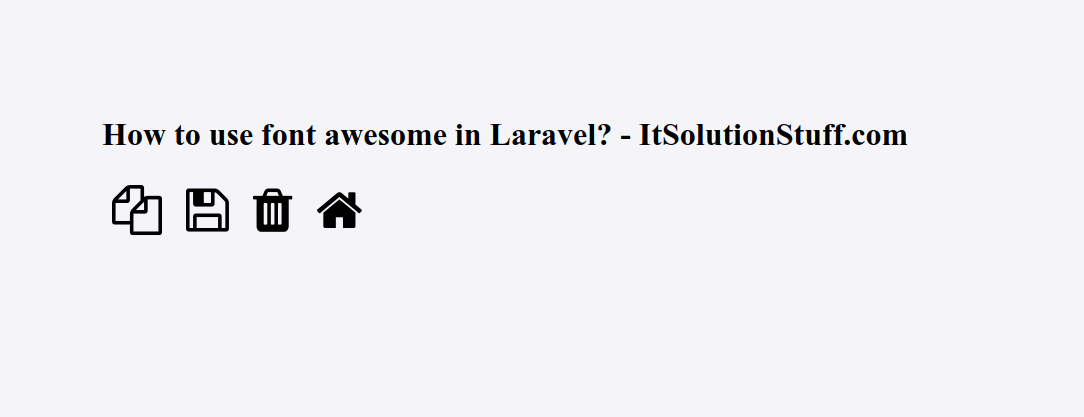
How To Install And Use Font Awesome Icons In Laravel - Itsolutionstuffcom

Practice Our Html Css Skills By Transforming A Simple Figma Design Into A Web Page In 2021 Css Design Html Css

Pin By Hakem Obed On My Personal Picture In 2021 Person Pictures Weather

Cara Menggunakan Font-awesome Untuk Membuat Ikon Pada Web

How To Add Icons In Html And Css Tutorial Beginner Css Html Coding Jobs Computer Science Programming Computer Coding
![]()
Myprograming Online Web Tutorials And Blogs

Staakyspinners Loading Icon Pixel Geek Design

Bootstrap 5 Ecommerce Order Confirmation Details Template In 2021 Templates Css Grid Ecommerce

Menampilkan Icon Lebih Mudah Dengan Font Awesome - Eplusgo
Fontawesome-allmincss Has Backslas In The Font Name Issue 13050 Fortawesomefont-awesome Github

Medigo Is A Full-site Responsive Parallax Template 4 Color Themes Blue Green Red Orange Drop Down M Css Website Templates Website Template Css Templates

